Una nueva función de SALESmanago: el Diseñador de emails dinámicos con el uso de escenarios es respuesta a las crecientes expectativas de los clientes. Contenido totalmente personalizado, ajustado a los intereses de los clientes es una característica de emails dinámicos, que desde hace años lideran en las clasificaciones de la eficacia. Con el nuevo diseñador de emails dinámicos con escanarios será más fácil crear mensajes con información sobre los productos añadidos al carrito, vistos por el cliente en la página o los productos de la misma marca.
Según las estadísticas, el email marketing sigue siendo una herramienta poderosa. En SALESmanago nos concentramos no solo en las nuevas tecnologías, pero también en mejorar las conocidas y comúnmente utilizadas herramientas de marketing automatizado. El diseñador de emails dinámicos con el uso de los escenarios ha sido creado para ayudar a los marketers llevar unas campañas de email marketing más eficaces y más personalizadas, que ayudan a ahorrar el tiempo gracias a la facilidad de crear los mensajes, y también el dinero, porque es posible crear los emails sin la ayuda del departamento TI. Gracias a la información adquirida del archivo XML de la tienda, los clientes reciben mensajes con exactamente esos productos que les interesan.
Ventajas del uso de los emails dinámicos con escenarios:
- envío de emails con contenido perfectamente ajustado al cliente
- incremento de conversión de hasta 300% en comparación con los boletínes masivos tradicionales
- incremento del número de los carritos recuperados
- incremento de las ventas e ingresos
¿Cómo crear un email dinámico con escenario?
Entra al:
Procesos automáticos => Asistentes => Emails dinámicos
Los pasos principales:
- Elige el email o crea uno nuevo
- Widget: el campo del producto
- Elige el escenario
- Configura los ajustes del envío de emails
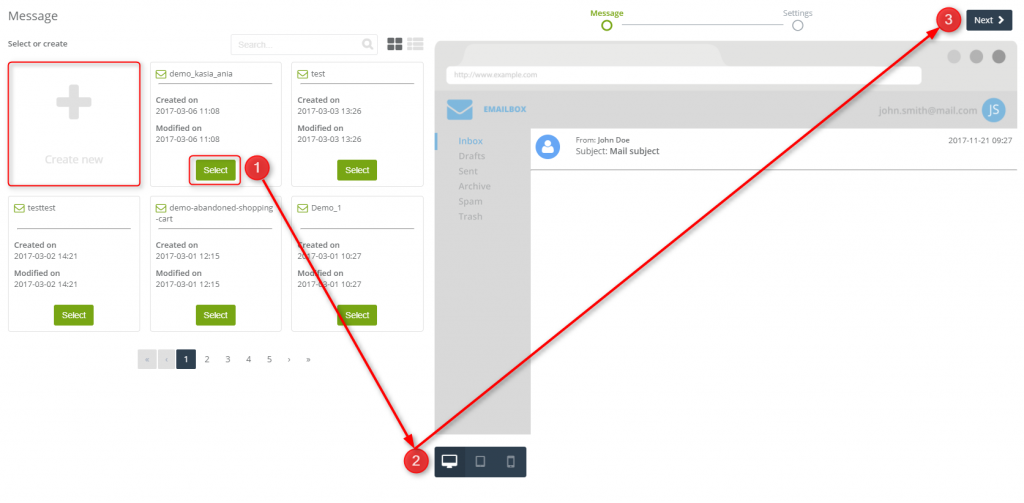
1. Elige el email / Crea un nuevo email
El primer paso es crear un email o elegir un email existente de la lista. En el sistema SALESmanago puedes crear emails en el Diseñador de Email Drag&Drop avanzado. Allí encontrarás varios widgets que puedes utilizar en el mensaje para crear una composición completa. El proceso del diseño es muy simple y rápido: hay que arrastrar y soltar los elementos elegidos. Las tecnologías únicas del diseñador y el simple e intuitivo uso aseguran los mejores resultados.
También puedes elegir un mensaje guardado, haciendo un clic al botón Select (1). En la vista previa verás como es el mensaje en la pantalla del ordenador, la tablet o el móvil (2). Haciendo un clic en Next (3) pasarás a los ajustes del mensaje.
 2. El widget del campo del producto
2. El widget del campo del producto
El widget sirve para introducir al mensaje el contenido personalizado. Este contenido puede contener recomendaciones con productos que el usuario veía últimamente. El widget contiene en los campos adecuados un código que introduce datos desde el archivo XML y los pone en los mensajes.
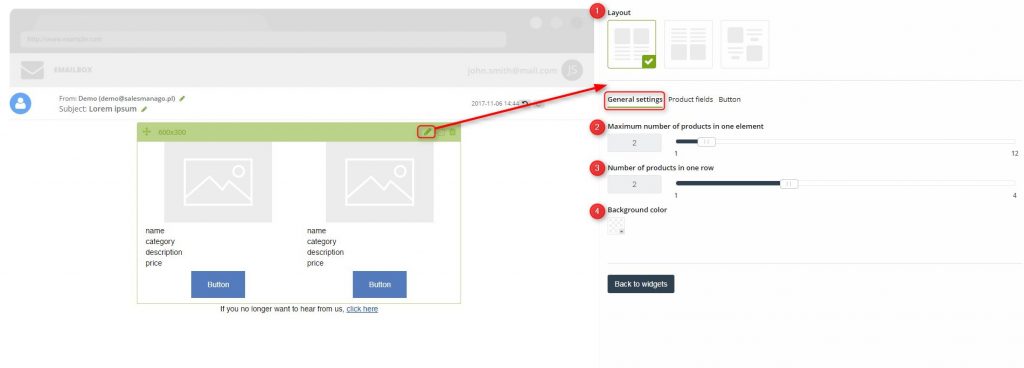
- Ajustes generales
En los ajustes generales puedes configurar la composición (1): puedes elegir una de tres plantillas de campos del producto disponibles, el número máximo de productos en un elemento (2), el número de productos en una línea (3), y el color del fondo (4).
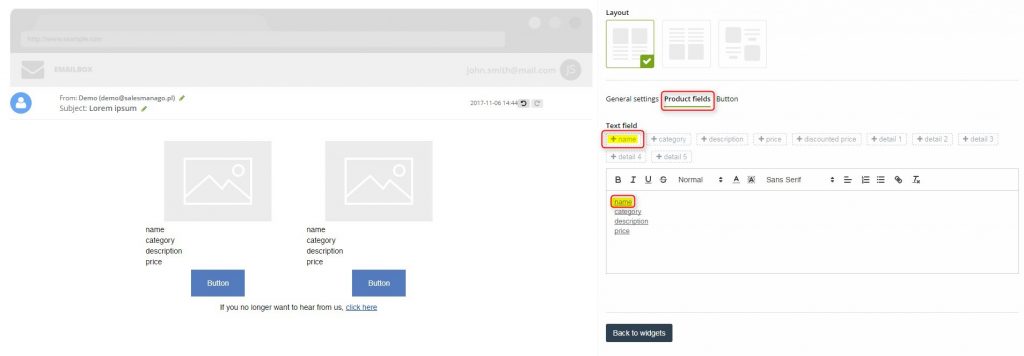
- Campos del producto
En esta pestaña puedes elegir la información sobre el producto que quieres mostrar. Por defecto son: nombre, descripción, categoría y precio. Si el archivo XML incluye una información no estándar sobre el producto (p. ej. el precio promocional), puedes añadirla haciendo un clic en + junto a la información elegida. De esta manera, esta parte de información aparecerá en el campo del texto junto a otras informaciones.
En el campo del texto puedes cambiar la fuente, el color, el tipo y el tamaño, puedes cambiar la alineación, añadir listas con viñetas, etc. Adicionalmente, puedes incluir cualquier texto editable antes o después de las unidades de información sobre el producto.
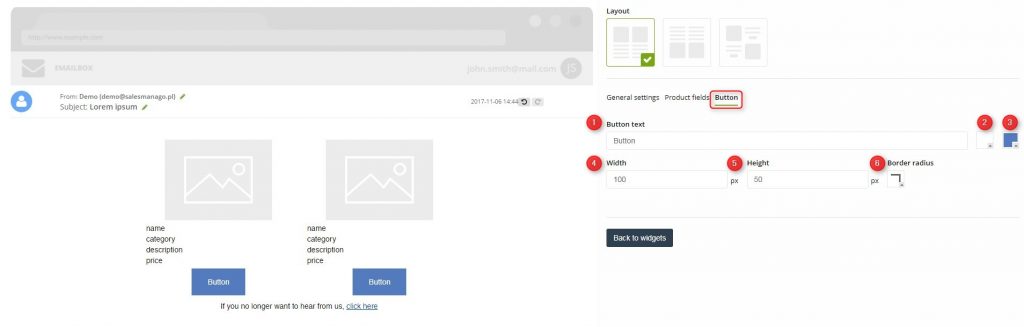
- Botón
En esta pestaña puedes configurar la apariencia del botón. Puedes ajustar el texto del botón (1): pon el texto que quieres mostrar en el botón que redirige al usuario a la página web del producto; el color de la fuente (2), el color del fondo (3) del botón, la anchura (4) y altura (5) y también el redondeo (6).
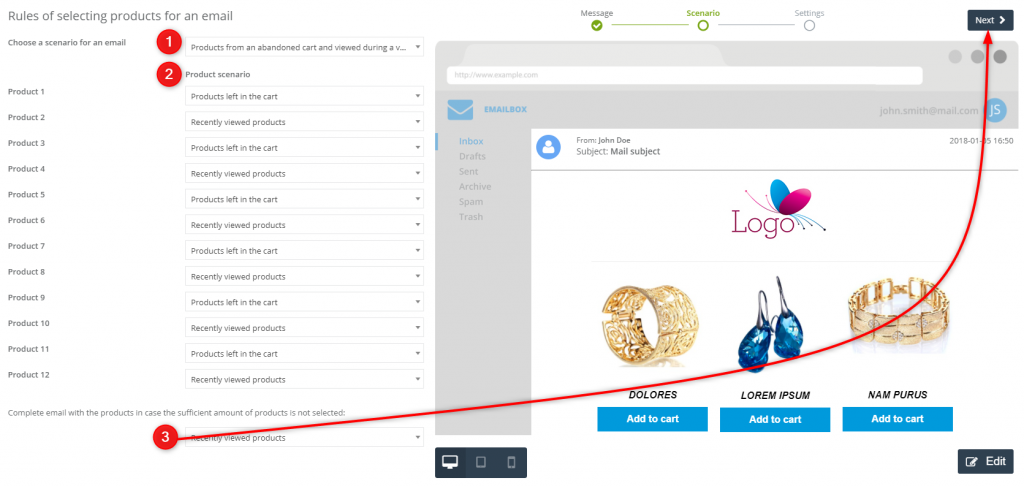
3. Elige el escenario
El siguiente paso después de crear el email es elegir el escenario. Para hacerlo, primero hay que elegir el escenario del correo (1): están disponibles 7 escenarios incluido uno propio, que permite elegir un escenario de la selección de producto para cada campo del producto por separado. Después de elegir el escenario del email puedes configurar el escenario de la selección de producto (2). Los escenarios se adaptan automáticamente al número de productos en el correo. El último paso es rellenar los campos con productos (3). En el caso de que no han sido seleccionados suficientes productos (p. ej. no había suficientes productos en el archivo XML o suficientes recomendaciones para el contacto), se puede elegir un mecanismo que sustituirá a los productos faltantes. Puedes elegir el tipo de producto que serán colocados. Por defecto son los productos últimamente visitados y recomendaciones dentro del periodo de 14 días.
Los escenarios disponibles:
Puedes elegir un escenario existente, que te permitirá crear un mensaje dinámico de manera rápida; editar un escenario guardado o crear uno propio.
Productos del carrito abandonado y parecidos: en este escenario tienes tres maneras posibles de combinar productos:
- productos abandonados en el carrito
- productos que se compran con el producto añadido al carrito (productos comprados por otros usuarios cuando compraban el producto añadido al carrito)
- productos añadidos al carrito con el producto añadido al carrito (productos que también han sido añadidos al carrito junto con el producto principal añadido al carrito)
Productos del carrito abandonado y vistos durante una visita: en este escenario hay dos maneras de elegir productos:
- productos abandonados en el carrito
- productos recientemente mostrados
Productos recientemente vistos y parecidos: en este escenario hay dos maneras posibles de seleccionar productos:
- productos recientemente vistos
- productos de la misma categoría que los recientemente vistos
Productos recientemente vistos y productos también vistos: en este escenario hay dos maneras posibles de combinar productos:
- productos recientemente vistos
- productos vistos junto con el producto recientemente visto (productos que han sido vistos por otros usuarios junto con el producto recientemente visto)
WinBack: productos comprados con el producto comprado y ajustados a este producto: en este escenario existen cuatro maneras de seleccionar productos:
- productos comprados junto con el producto comprado (productos que otros usuarios compraban al comprar el producto)
- productos añadidos al carrito junto con el producto comprado (productos que han sido añadidos al carrito por otros usuarios cuando compraban el producto)
- productos vistos junto con el producto comprado (productos que otros usuarios han visto cuando compraban el producto)
- productos comprados junto con el producto recientemente visto (productos que han sido comprados por otros usuarios cuando estaban viendo los productos)
Propio: en este escenario es posible una selección libre de productos:
- productos abandonados en el carrito
- productos recientemente vistos
- productos de la misma categoría que los productos revisados
- productos de la misma marca que los productos revisados
- productos de la misma categoría y marca que los revisados
- productos comprados junto a un producto recientemente visto
- productos añadidos al carrito junto con un producto recientemente visto
- productos vistos junto con el recientemente visto
- productos comprados junto con el producto añadido al carrito
- productos añadidos al carrito junto con el producto añadido al carrito
- productos vistos con el producto añadido al carrito
- productos comprados junto con el producto comprado
- productos añadidos al carrito junto con el producto comprado
- productos vistos junto con el producto comprado
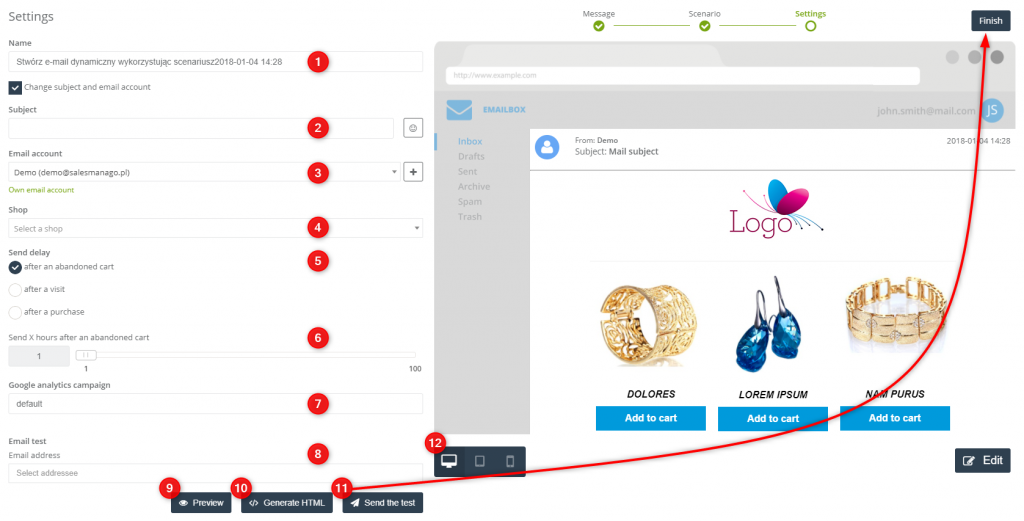
4. Configura los ajustes del envío de emails
El último paso es la configuración del envío de emails.
Nombre (1): en este campo se encuentra el nombre con el que el email figurará en el sistema. Para cambiar el título y el remitente del correo, desmarque la casilla Cambia el tema y el remitente del correo. Se mostrarán más campos.
Tema del correo (2): en este campo introduce el tema del mensaje que se mostrará al usuario. Introduciendo el tema, podrás controlar los cambios en la parte derecha de la pantalla en la vista previa del mensaje. Al tema puedes añadir iconos simples, haciendo un clic en el botón derecho.
La cuenta de envío (3): elige el correo electrónico de la lista del cual se enviará el email. Haciendo un clic en [+] puedes añadir rápidamente otra cuenta de envío.
Tienda online (4): elige de la lista la tienda online de la que se descargará la información sobre el carrito abandonado.
El momento del envío (5): elige una de las tres opciones para el momento del envío del correo (después de abandonar el carrito, después de la visita, después de la compra).
Envío después de X horas desde (abandonar el carrito, la visita, la compra) (6): usando el regulador, selecciona el tiempo de retraso del envío del correo a partir del momento de abandono del carrito, la visita o la compra. El intervalo es entre 1 hasta 100 horas.
Nombre de la campaña Google Analytics (7): al crear el mensaje final puedes una vez más cambiar el parámetro campaign, que se añadirá al enlace como uno de los parámetros UTM.
Test del email (8): elige la dirección del correo electrónico para mandar el test del email.
Vista previa (9): después de introducir la dirección del correo electrónico para el test del email podrás comprobar los productos añadidos a los campos de producto.
Generar HTML (10): después de introducir la dirección del correo electrónico para el test, genera el código HTML. En este modo podrás editar el email.
Envía el test (11): Haz un clic para mandar el test.
Vista previa (12): puedes ver como se mostrará el email en la pantalla del ordenador, de la tableta y del smartphone.
Finalizar (13): después de introducir los cambios haz un clic para terminar la creación del email dinámico.
Es posible guardar el email como borrador y activarlo más tarde o enviarlo inmediatamente.
Puedes probar el diseñador junto con otras funcionalidades útiles durante 30 días gratis.














 Follow
Follow

![[NUEVA FUNCIONALIDAD] Nuevo estándar en SaaS: Human Interface acelera la navegación en un 60% reduciendo el número de clics en un ⅓](https://blog.salesmanago.es/wp-content/uploads/2022/02/humnainteraface-sm-es-1.png)
![[Nueva Funcionalidad] Redefine la experiencia de tu tienda online con el primer y único buzón de compras personal con mensajes directos, listas de deseos, ofertas especiales y recomendaciones.](https://blog.salesmanago.es/wp-content/uploads/2021/08/new-future-Personal-Shoping-InboxES.jpg)
![[Nueva Funcionalidad] Respaldada por la IA, la Hipersegmentación no-code sobrepasa los límites de la segmentación tradicional, ofreciendo la posibilidad de captar al público más importante en tiempo real y garantizando el acceso con tan solo un solo clic en todos los canales de marketing.](https://blog.salesmanago.es/wp-content/uploads/2021/07/new-f-cm-segES.jpg)
![[Nueva funcionalidad] Acelera tu ROI con insights de marketing impulsado por la IA que ofrece a los especialistas de marketing consejos e insights basados en datos](https://blog.salesmanago.es/wp-content/uploads/2021/06/new-future-Ese-forrester-1.jpg)
![[Nueva funcionalidad] Acceso instantáneo a las soluciones de Voice Commerce en tu tienda virtual Combina los datos CDP, NLP y recomendaciones de productos AI con Voice Search para garantizar a los clientes una experiencia de compras sin igual.](https://blog.salesmanago.es/wp-content/uploads/2021/04/pwc-es-bl1.jpg)